CSS Décrit
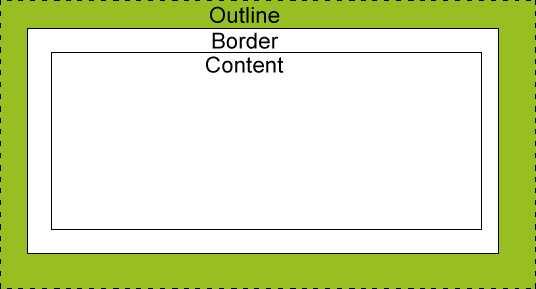
Un contour est une ligne dessinée autour d'éléments (en dehors des frontières) pour réaliser l'élément "se démarquer".
Les propriétés de contour de spécifier le style, la couleur, et la largeur d'une esquisse.
Exemples
Tracez une ligne autour d'un élément (contour)
Cet exemple montre comment dessiner une ligne autour d'un élément, en dehors de la bordure.
Cet exemple montre comment dessiner une ligne autour d'un élément, en dehors de la bordure.
Définissez le style d'un contour
Cet exemple montre comment définir le style d'un contour.
Cet exemple montre comment définir le style d'un contour.
Réglez la couleur d'un contour
Cet exemple montre comment définir la couleur d'un contour.
Cet exemple montre comment définir la couleur d'un contour.
Régler la largeur d'un contour
Cet exemple montre comment définir la largeur d'un contour.
Cet exemple montre comment définir la largeur d'un contour.
Plan CSS
Un contour est une ligne dessinée autour d'éléments (en dehors des frontières) pour réaliser l'élément "se démarquer".
Toutefois, la propriété outline est différent de la propriété border.
Le contour n'est pas une pièce de dimensions d'un élément; largeur totale de l'élément et la hauteur n'est pas affectée par la largeur de l'ébauche.

Toutes les propriétés CSS Outline
Le nombre dans le "CSS" colonne indique dans quelle version CSS la propriété est définie (CSS1 ou CSS2).
| Propriété | Description | Valeurs | CSS |
|---|---|---|---|
| esquisser | Définit toutes les propriétés de contour dans une déclaration | outline-color outline-style outline-widthhériter | 2 |
| outline-color | Définit la couleur d'un contour | color_name hex_number rgb_numberinverti hériter | 2 |
| outline-style | Définit le style d'un contour | aucune pointillés pointillés solide à double rainure dorsale encart départ hériter | 2 |
| contour de largeur | Définit la largeur d'un contour | mince support d'épaisseurlongueur hériter | 2 |

0 commentaires:
Post a Comment
HELLO VISITORS THANKS FOR YOUR VISIT AND COMMENT